I Found This!
- Prev
- Next
Flexbox Patterns
Another month, another helpful flexbox resource. Some great interactive examples to learn from.

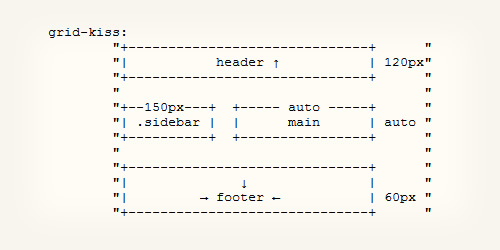
Grid-Kiss Playground
Now this is crazy clever. Basically you can create CSS grid syntax using ascii art! A good aid while we all get our heads around the code. Although some kind of web-based GUI would be great at some point I guess.

Strobe Illusion
This has nowt to do with web design or illustration, but it still BLEW MY MIND! Don’t try it if you are sensitive to light and movement though.

FormBucket
Sometimes building a static website is entirely appropriate, but then a client asks for a form. This could be a nice simple solution for dealing with forms under certain circumstances.

‘I found this!’ is a list of useful tools and resources – related to web design, illustration and code – that I’ve found during my time researching. Follow me on Twitter for updates.















